Типографика в веб-дизайне
Типографика на сайте – это не просто выбор шрифта, а набор правил оформления текста. Они основаны на том, как пользователь воспринимает текст на сайте, чтобы для этого не пришлось прикладывать усилия. Грамотная типографика решает задачи композиции и айдентики бренда, сохраняя его характер. С помощью карточек объясняем, почему это важно.
У меня уже есть шрифт в бренд-буке. Зачем мне что-то еще?

Шрифты, заданные в брендбуке, подходят для печатных материалов, но не для текста интернете. Большинство брендовых шрифтов можно использовать только в заголовках. Для корректного отображения в браузере и удобства чтения используются системные шрифты Arial, Georgia, Verdana.
Также важен и цвет шрифта, это дополнительный параметр, появившийся именно в диджитал-среде. Чтобы приблизить диджитал-типографику к реальному читательскому опыту, обычно делают облегченную версию, например, в монохроме. Черный цвет сложно получить на мониторе, и он слишком контрастный по отношению к фону, что может вызвать дискомфорт. Тогда шрифт делается не черным, а, например, темно-синим.
Грамотная типографика на сайте выражает индивидуальность продукта, становится частью коммуникации и пользовательского интерфейса.
С чего начать?

Начните с двух основных принципов типографики – удобочитаемости и характера. Графический и веб-дизайнер Руниу Ксия (Runyu Xia) в своей статье «Что начинающий дизайнер должен знать о типографике» рассказывает, как эффективнее донести информацию до аудитории. Удобочитаемость во многом формируется благодаря принципу контраста, который складывается из многих аспектов, включая размер, вес, цвет шрифта. Ключевую информацию мы выносим вперед. Например, если нам нужно выделить заголовок, мы можем усилить контраст либо выделив заголовок, либо «размыв» вид всего остального. Нечеткая иерархия разрушит читательский опыт и будет отвлекать внимание аудитории.
Второй важный фактор при создании типографики – это характер, который касается в основном внешнего вида шрифта. Выбор «правильного» шрифта может вывести всю типографику на новый уровень и делает весь стиль консистентным. Для элегантного и люксового бренда можно выбрать шрифт с засечками, а для компании, которая занимается технологиями, больше подойдет шрифт без засечек.
Все понятно, и где брать шрифты?

Если вы хотите добавить в свой дизайн что-то более необычное, чем Roboto и Arial, можно обратиться к сервисам со шрифтами, таким как Google Web Fonts или Typekit. Главное сфокусироваться на том, чтобы максимально понятно и точно донести информацию до аудитории, поэтому здесь удобочитаемость становится критической точкой для типографики.
Я выбрал шрифт, что дальше?

Подбор шрифта – это только часть работы. Важно то, как его использовать. Верная направленность, расстояние между словами и буквами, цвета помогает улучшить удобочитаемость.
Все начинается с бренд-шрифта, на котором строится айдентика бренда. Основной шрифт уже обычно имеет характер, поэтому дополнительный шрифт для сайта должен быть комплементарным, чтобы не возник конфликт. При выборе подходящего шрифта важна кроссбраузерность, а соотношения интерильяжа и кегля обычно уже известны.
Правила, рассчитанные для книг 200–300 лет назад перекочевали в диджитал, а для всех новых шрифтов существуют веб-версии. В библиотеке можно найти и необычный шрифт, его цена будет зависеть от объема и популярности сайта.
А что со смартфонами?

Все зависит от того, откуда на ваш сайт приходят клиенты. Если кроме десктопа и смартфона нужен планшет, под каждое разрешение мы подбираем уникальный размер и соотношение кегля и интерлиньяжа. Базовый стиль (гарнитура, стиль, интерлиньяж) для каждого из разрешений корректируется исходя из задач сайта и бизнеса. Все элементы интерфейса – заголовки, подписи на кнопках, меню должны легко адаптироваться под все устройства размеры экранов и, поэтому важно выбрать ту гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.
На что еще ориентироваться при выборе шрифта?

В типографике тоже есть тренды. На 2018 год команда журнала для дизайнеров и разработчиков Awwwards выделяет жирный шрифт с засечками, иллюстрированные и 3D-шрифты, а также обрезанные и обработанные гарнитуры с анимированными и более «живыми» буквами.
Общий тренд в дизайне — это минимализм, использование меньшего количества цветов, акцентов, меньший размер логотипов. Сейчас роль шрифта для айдентики бренда выросла, он стал вторым по значимости элементом после логотипа. Цвета, логотип и прочие атрибуты бренда в гармонии и создают уникальную дизайн-систему.
На тренды в типографике повлияла диджитал-трансформация: у шрифтов, раньше существовавших только оффлайн, появляются веб-версии, у которых нет понятия начертания. Они адаптируются уже не под сетку, а под пиксель и могут меняться в очень широких пределах, не затрагивая расстояния между буквами и словами. С таких адаптивных шрифтов начинается история веб-шрифтов, которые не смогут попасть на бумагу никогда.
Как еще быстро улучшить типографику?

Проработка заголовков. Если речь идет не о СМИ, где публикуются новости и лонгриды, наборный текст будет менее важен, чем заголовки, по которым должен кликнуть пользователь. Для этого выбирается шрифт с большим контрастом между заголовком и наборным текстом. Для сайта нужно 4 типа заголовков по высоте от h1 до h4. При подборе эти стили тестируются между собой на разных блоках (промо, информационные, анонсы статьей). Получаются наметки системы, которую мы потом тестируем и при необходимости корректируем.
C помощью контента. В работе над макетом дизайнерам и верстальщика не всегда удается сразу использовать финальный текст, поэтому приходится вставлять «рыбу». Для русскоязычных сайтов мы рекомендуем генерировать текст на кириллице, а не использовать Lorem ipsum, поскольку кириллица более размашистая и менее аккуратная, а текст латиницей не даст реального представления о том, как на странице будет выглядеть финальный контент.
А покажете, как это работает?
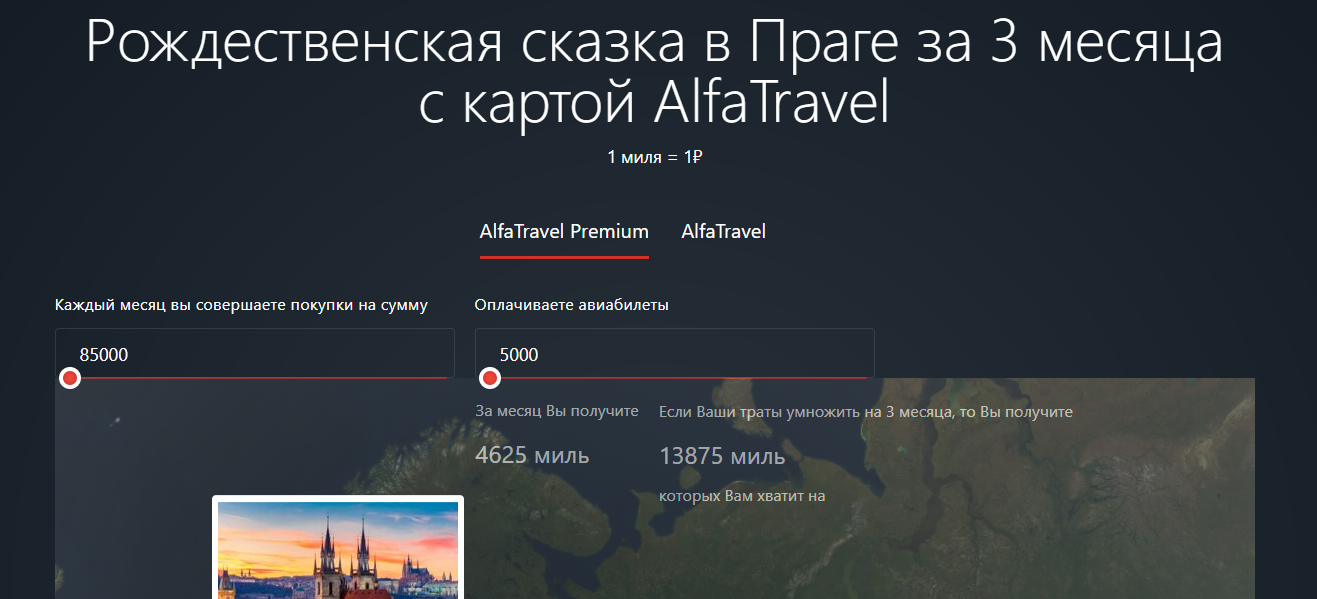
У нашего агентства есть отточенный процесс работы. Все начинаем с бренд-шрифта, к которому мы подбираем комплементарный шрифт. Здесь главные критерии – это его кроссбраузерность, адаптивность и читаемость. Дальше для бренд-шрифта и комплементарного шрифта подбираются стили, а для каждого стиля индивидуальный интерлиньяж и кегль. Так складывается система типографики. Потом выбранные стили вписываются в структурную сетку сайта и тестируются.У нас стояла нетривиальная задача для проекта Альфа-Тревел – это сервис покупки путешествий за мили. У этого сайта две равнозначные функции: с одной стороны, это модный промосайт с крупной типографикой, которая должна кричать о продукте, а с другой – сервис, заточенный на конверсию. Помимо функциональности сервис Альфа Тревел должен быть по стилю ассоциироваться с родительской компанией — Альфа-Банком. Поэтому для заголовков мы использовали основной шрифт Альфа-Банка. Основной шрифт бренда ультрасовременный, у него тонкие начертания, как у шрифта Apple. Нам удалось объединить эти черты в адаптивной типографике и соблюсти принцип удобочитаемости.

Заключение
Типографика для сайта должна в равной степени учитывать особенности бренда и удобство пользователя. В первую очередь для большинства брендов и СМИ в фокусе удобочитаемость, чтобы глаза не уставали от чтения лонгридов, пользователь не отвлекался и взгляд правильно переходил со строки на строку. В результате пользователь проецирует свой опыт использования сайта на бренд в целом.Другие посты
Темное искусство оценки проекта
Многие сталкивались с ситуацией, когда оценка пула задач в один месяц превращалась во все четыре. Поделимся своим опытом и расскажем, как этого...
Сила первого впечатления: как сделать сайт...
Бизнес давно ушел от мигающих баннерами и разными шрифтами сайтов из начала 2000-х и все больше прислушивается к мнению аудитории. Но...
Как уйти от банальных метафор в иконках
На сайтах иконки используются как дополнительный арт-объект, чтобы избавиться от пустоты. Они превратились в визуальный мусор. Попробуем добавить в...
Как интегрировать сайт с внешними сервисами
Современные приложения и сайты не могут быть изолированы. Через внешнюю интеграцию настраивается авторизация через соцсети, оплата онлайн, заказ...
Как создать личный кабинет, который понравится...
Личный кабинет — это буквально способ взаимодействия с сайтом, а значит, и с вашим сервисом. Поговорим о том, как сделать его удобным для...
В своем стиле: как сделать дизайн сайта...
Поговорим о том, как оригинальные иллюстрации могут стать вашей визитной карточкой в диджитал.
Разрабатываем алгоритм праздника: как...
В 2019 году нам удалось поработать с Почтой Mail.ru уже над тремя интерактивными проектами к праздникам. Расскажем о проектах и технической...
Метод гипотезы. Какие приемы из дизайна...
Приложения для смартфонов задают тренды в дизайне и влияют на проектирование интерфейсов. Мы выдвинули несколько гипотез о том, как дизайн...
Первый хакатон на РИФе: как это было
В этом году в рамках Российского интернет-форума впервые прошел хакатон, в котором команда Далее заняла первое место. Расскажем о разработанном...
Моделируем реальность: как технологии VR и AR...
Виртуальная и дополненная реальность пока применяются не часто, но некоторые наработки этой индустрии можно использовать уже сейчас. Рассмотрим,...
Как сделать сайт для премиального сегмента...
Иллюстрации, видео и текст— это и есть эмоции, которые передает ваш сайт. Они задают тон и контекст — то, как пользователи будут воспринимать...
Литературные тропы в дизайне: метафоры и их...
С помощью визуальных образов дизайнеры, иллюстраторы и фотографы рассказывают истории. Метафоры — это то, что делает истории интересными....
Ключевые детали: как повлиять на решение...
Этот маленький навигационный элемент сайта может изменить восприятие продукта, пользовательское поведение и повысить конверсию. Разбираемся, как...
Мифические существа в digital: фулл-стек...
На рынке существуют полярные мнения о фулл-стек разработчиках: одни специально ищут их для проекта, другие ставят в один ряд с драконом и...
Уникальность в рамках системы
Разбираемся, ограничивают ли дизайн-система и UI-kit творческие решения дизайнеров, как разработать нестандартную идею в рамках системы и...
Проверяем свое везение. Как работают розыгрыши...
Наши клиенты часто проводят интересные конкурсы и промоакции, а мы создаем промостраницу и работаем над техническими аспектами розыгрышей....
Как найти сокровища в фотостоке
Даже крупные бренды совершают ошибки при подборе фото для иллюстрации своих услуг. Разбираемся, как найти изображения для сайта, которые вызовут...
Искусство диалога: налаживаем общение с клиентом
Много сил вкладывается в создание маркетинговых стратегий, формирование правильной команды, выбор технических инструментов, но стандарты общения...
Страница 404: как помочь пользователю, если он...
Все мы бывали на странице 404. Эта ошибка означает, что страница не найдена. Поделимся своим опытом, как этого избежать, и не только не...
5 Полезных инструментов для менеджера и всей...
Для организации процесса появилось так много программ, что выбрать подходящую уже непросто. У каждого своего приложения для смартфона и облако, а...
Как работать с другим агентством и улучшить проект
Часто привлечение нескольких агентств неизбежно, если речь идет о сложном и масштабном проекте. Разбираемся, какие плюсы и минусы в этой ситуации...
Когда релиз? Оцениваем эффективность команды...
В команде разработки МегаФона мы постоянно работаем над контролем качества кода. Для этого у нас есть практика code review, автотесты и разные...
Must have в веб-дизайне
В этом списке вы не прочитаете предсказаний о популярности видеоконтента, голосовых интерфейсов и адаптивной версии сайта, потому что и так об этом...
«Как у Тинькова»: какими решениями мы обязаны...
Российские банки одними из первых в рунете начали превращать свои сайты в сервисы. Этому способствовало несколько факторов. Во-первых,...
Волшебная кнопка. Чек-лист для повышения...
Эффективность промосайта зависит не от дизайна, копирайта и выгоды предложения. Успех заключается в том, как все работает вместе и образует...
Тренды диджитал-маркетинга в 2019 году
Мы давно слышим о том, что блокчейн и VR меняют нашу жизнь в Сети, но пока они все еще кажутся технологиями из сериала «Черное зеркало». Поговорим...
Топ 5 материалов 2018 года
Весь год мы рассказывали о наших разработках, интересных рекламных кампаниях, делились опытом и своим взглядом на применение новых технологий в...
Новогодние традиции в Далее. Спойлер: это не...
В декабре все переживают не только из-за отчетов и мероприятий, но и о том, как поздравить клиентов. В Далее есть праздничная традиция, которая...
Как нанять робота вместо менеджера проекта
Мы в Далее ищем новые способы оптимизировать распределение ресурсов и тестируем для этого разные технологии. Недавно наша команда разработала...
Микромультик для Микролакса
Для продвижения средства Детский Микролакс наш клиент Johnson & Johnson предложил конкурс, который порадовал мам и детей, а также помог в...
Время экспериментов. 10 карточек по A/B...
Рассказываем о методе, который поможет улучшить юзабилити сайта, увеличить трафик и главное – повысить конверсию.
Не заставляйте меня думать: как снизить уровень...
Технологии и стандарты меняются, и дизайн сайта должен им соответствовать. Но даже если новый дизайн эстетически и функционально безупречен,...
В поисках Dream Team для разработки сайта
Найти классную команду для разработки проекта – это челлендж для менеджера. Построить работу можно по-разному: собрать команду у себя в штате,...
Релиз или жизнь? Хеллоуин в digital
В самую страшную ночь года на специалистов нашего диджитал-агентства больше ужаса наводят не сверхъестественные силы, а дедлайны, и самые страшные...
Как данные и эмоции меняют дизайн
Четкий подход при создании нового сайта или его редизайне поможет систематизировать работу: не нужно принимать решение наугад и думать, выстрелит...
Темная сторона дизайна
Apple сделал темную тему основной по умолчанию для новой Mac iOS, а Youtube начал тестировать темный фон еще год назад. Темные темы в интерфейсах...
Зачем нужно тестирование сайта
До тестирования сайт ведет себя как кот Шредингера. Вы не знаете, работает ли все так, как задумано. Тесты перед запуском или обновлением сайта...
Большой брат: как и зачем использовать...
Сегодня сайт может подстраиваться под пользователя в реальном времени, что помогает укрепить отношения с брендом и соответствовать высоким...
Дизайн B2B-портала: найдите отличия
Есть мнение, что в компаниях, которые оказывают услуги для B2C и B2B, необходим разный подход к разработке дизайна для своего сайта, т.к....
Еще раз об эффективности: чек-лист перед...
Чтобы взять все необходимое в поездку, организовать порядок в доме, начать вести здоровый образ жизни, можно воспользоваться чек-листами. Та же...
Как бренду рассказать свою историю
Психологи-эволюционисты доказали, что притягательность историй обусловлена строением нашего мозга. По данным сайта brainrules услышанную информацию...
Финансовые сервисы в digital: будущее уже...
Удобство нашей жизни во многом зависит от скорости развития финансового сектора в digital. Многие уже привыкли к оплате коммунальных услуг на сайте...
UX-аналитик и другие профессии с приставкой UX
UX-дизайн определяет, каким будет опыт взаимодействия пользователя с продуктом. В процессе проектирования пользовательского опыта участвуют четыре...
Как отличить атомарный дизайн от UI-kit
Невозможно перестараться, оптимизируя работу над дизайном. Можно подойти к вопросу глобально и воспользоваться методологией атомарного дизайна, а...
Преимущество использования отзывчивого веб-дизайна
Как адаптировать дизайн под разные устройства, чтобы он оставался удобным для пользователя? Вместе с контент-продюссером компании InVision Уиллом...
Лучшие диджитал-кампании к Чемпионату Мира 2018
Чемпионат стартовал 14 июня, и острая борьба среди брендов началась задолго до этого. На самом главном спортивном мероприятии в мире мы увидим не...
Как составить контент-план, который работает
От контента зависит максимум эффективности кампании. Что лучше, традиционный подход с подготовкой всего контента на месяц вперед или эксперименты в...
Правило Хемингуэя: как агентству и заказчику...
В оценке качества креативной концепции есть две проблемы. Первая — как его оценивать агентству, внутри команды, что пропускать дальше, а что...
Обзор самых популярных систем для управления...
Система для управления проектами может сильно повлияет на продуктивность компании. Сложно определиться с системой для работы с клиентами, и еще...
Сам себе Youtube: 5 шагов к вирусному контенту
Над видео для компании лучше работать вместе с продакшн-агентством. Вы смотрите портфолио агентств и выбираете подходящее по стилю и по цене. Что...
Как агентства представляют свои кейсы
Когда заказчик обращается в агентство, ему нужен не просто сайт или промокампания, а гарантии и решение проблемы. И кейсы показывают, насколько...
Просто о сложном: agile-разработка
Изначально аджайл был вотчиной программистов. Так они называли методы разработки ПО, принципиально отличавшиеся от традиционного. Но оказалось, что...
Что такое нативная реклама и как она работает
Несколько лет подряд все говорят о нативной рекламе. Недавно Business Insider заявили, что к 2021 году выручка от нее вырастет до 74% от общих...
Разработка единой дизайн-системы для группы ВТБ
Собственные дизайн-системы – что это? Модный тренд или рабочий инструмент для качественного продвижения бренда? Рассказываем про наш опыт.
Чем дизайнер продукта отличается от просто...
Мы собрали пять отличительных признаков дизайнера продукта от дизайнера, занятого на «потоке» — чтобы окончательно разобраться в вопросе и...
Быстрее, выше, сильнее: как использовать видео...
Почему видеоконтента становится всё больше, где стоит размещать ваши видеоролики, и как сделать их ещё лучше.
Микроинфлюенсеры – будущее маркетинга влияния
Одним из трендов инфлюенс-маркетинга стал «подъем микроинфлюенсеров» — блогеров с небольшой, но активной аудиторией. Бренды обращают меньше...
Мессенджер-маркетинг как современный способ...
Мы решили сделать обзор самых популярных мессенджеров и выяснить, как бренды могут использовать их для коммуникации с клиентами.
Формы оплаты работ за разработку сайта
Мы разберем детально какие бывают формы ценообразования на создание интернет-проекта.
Как убрать непонимания при общении с исполнителями
Как и в любом коммуникационном процессе, у вас могут возникнуть недопонимания или даже конфликтные ситуации с вашим подрядчиком. Это норма нашей...
В каких конкурсах участвовать, если вы...
Сейчас столько конкурсов, фестивалей и премий, что уследить за всеми невозможно. Расскажем о лучших отечественных и зарубежных мероприятиях, в...
Ищем подрядчика по разработке сайта (2 часть)
Как начать искать подрядчиков? Чем руководствоваться при выборе таких специалистов? Читайте продолжение статьи про особенности подбора...
Как искать подрядчика по разработке сайта (1...
Самый надежный путь — сформулировать свои задачи, критерии поиска и отбора подрядчика и заняться поиском самостоятельно.
Поддержка и развитие сайта
Работа над сайтом не прекращается после подписания акта и сдачи проекта. Сайт или интернет-проект — это инструмент, который постоянно...
PR-менеджер в digital-агентстве: 2017
Бюджеты, зарплата, показатели, достижения и профессиональные трудности.
Выбор платформы для создания сайта
Последствия выбора платформы проявляются на финальных стадиях работы над проектом или после его сдачи заказчику.
Сколько стоит разработка корпоративных сайтов
Мы рассмотрим самый популярный тип проекта — корпоративный веб-сайт. На основе рыночных исследований мы выделили 3 ценовых группы и разобрали...
Цели проекта: имиджевые, финансовые, смежные.
В первую очередь ответьте на вопрос «Для чего и для кого делается этот интернет-проект?»
На западном фронте: особенности работы с...
О работе с западными заказчиками писали много, но в основном о финансово-юридических моментах. Мы же осветим другую сторону — организационную,...
Онлайн-трансляции в соцсетях любят больше, чем...
Live-трансляции могут быть полезны и для продвижения товаров, услуг, бизнес-мероприятий. На примере благотворительной акции банка расскажем как...
Блогеры решают: Influencer Marketing в действии
Лучше всего работает та реклама, которая не выглядит, как реклама. Поэтому сегодня Influencer Marketing становится всё популярнее. Рассказываем,...
«Мы решили заправить Instagram тем, чего от...
Агентство «Далее» запустило кулинарный Instagram-сериал с комедийной актрисой Мариной Федункив из «Реальных пацанов» в главной роли.
UFS.Travel: увеличение количества продаж за...
Команда UFS.Travel и digital-агентство «Далее» о том, какие обновления на сайте поспособствовали повышению конверсии на 16%.
KPI digital-кампаний: к чему нужно быть готовым
KPI (Key Perfomance Indicators) — ключевые показатели эффективности. Иногда их для краткости называют «метрики». Существование метрик...
Как решать конфликтные ситуации с трудными...
Разбирая проблему возникновения конфликтных ситуаций с так называемыми сложными клиентами, в первую очередь нужно сказать, что любое агентство,...